Hello all, I am back with more news and small projects I’ve been up to.
This time it is a project related to what colors are available in the color picker in draw.io.
Before we get more into this, a quick summary of what draw.io is:
Draw.io is a free online diagram software for making flowcharts, process diagrams, org charts, UML, ER and network diagrams. It can also be downloaded, which is what I have in use at the moment.
Then to the plan and results
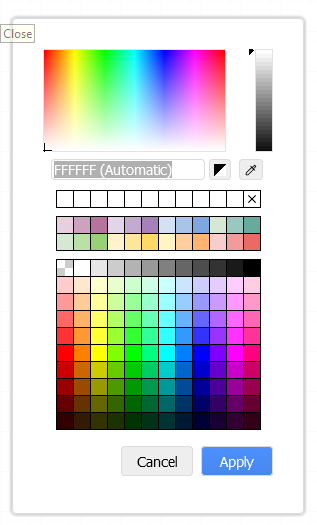
Now, normally the draw.io color picker looks something like this:

While these options are great for their variety, for this project I wanted a simpler assortment of colors, that I was already familiar with.
That is how I ended up configuring the colors to look like the options in PowerPoint.

This is how the colors look in PowerPoint, for ease of reference.
That is how I made the following plan of action:

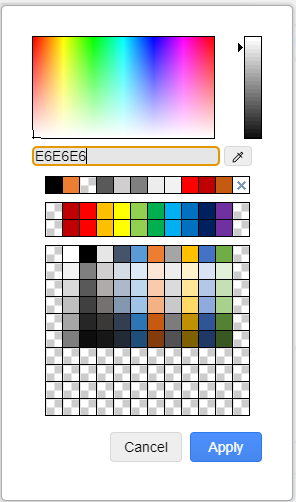
And then had this as the end result:

Not the most elegant looking solution, but it did what I wanted it to.
But how did we get here?
Draw.io is interesting for how you are able to modify it.
From the research I have done, if you know what you’re doing, anything is configurable and can be done following this path:

Extras -> Configuration…
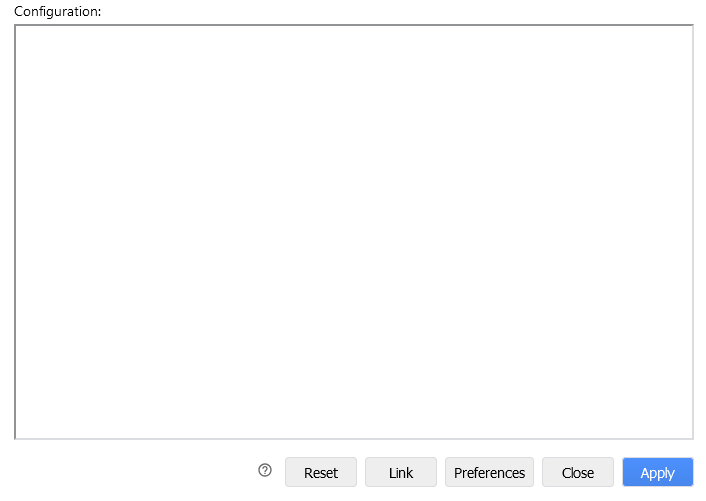
Then clicking on “Configuration..” will open this view:

And after entering the wanted JSON configuration, clicking apply and restarting the software, the changes will take effect.
In case anyone would want to try doing the same configuration I will embed what I used bellow:
{
"defaultFonts": [
"Helvetica",
"Verdana",
"Times New Roman",
"Garamond",
"Comic Sans MS",
"Courier New",
"Georgia",
"Lucida Console",
"Tahoma"
],
"defaultColorSchemes": [
[ null, { "fill": "#f5f5f5", "stroke": "#666666" }, { "fill": "#dae8fc", "stroke": "#6c8ebf" }, { "fill": "#d5e8d4", "stroke": "#82b366" }, { "fill": "#ffe6cc", "stroke": "#d79b00" }, { "fill": "#fff2cc", "stroke": "#d6b656" }, { "fill": "#f8cecc", "stroke": "#b85450" }, { "fill": "#e1d5e7", "stroke": "#9673a6" } ],
[ null, { "fill": "#f5f5f5", "stroke": "#666666", "gradient": "#b3b3b3" }, { "fill": "#dae8fc", "stroke": "#6c8ebf", "gradient": "#7ea6e0" }, { "fill": "#d5e8d4", "stroke": "#82b366", "gradient": "#97d077" }, { "fill": "#ffcd28", "stroke": "#d79b00", "gradient": "#ffa500" }, { "fill": "#fff2cc", "stroke": "#d6b656", "gradient": "#ffd966" }, { "fill": "#f8cecc", "stroke": "#b85450", "gradient": "#ea6b66" }, { "fill": "#e6d0de", "stroke": "#996185", "gradient": "#d5739d" } ],
[ null, { "fill": "#eeeeee", "stroke": "#36393d" }, { "fill": "#f9f7ed", "stroke": "#36393d" }, { "fill": "#ffcc99", "stroke": "#36393d" }, { "fill": "#cce5ff", "stroke": "#36393d" }, { "fill": "#ffff88", "stroke": "#36393d" }, { "fill": "#cdeb8b", "stroke": "#36393d" }, { "fill": "#ffcccc", "stroke": "#36393d" } ]
],
"presetColors": [
"none", "C00000", "FF0000", "FFC002", "FFFF00", "92D050", "00B050", "00B0F0", "0070C0", "002060", "7030A0", "none",
"none", "C00000", "FF0000", "FFC002", "FFFF00", "92D050", "00B050", "00B0F0", "0070C0", "002060", "7030A0", "none"
],
"defaultColors": [
"none", "FFFFFF", "000000", "E7E6E6", "44546A", "5B9BD5", "ED7D31", "A5A5A5", "FFC000", "4472C4", "70AD47", "none",
"none", "F2F2F2", "7F7F7F", "D0CECE", "D6DCE5", "DEEBF7", "FBE5D6", "EDEDED", "FFF2CC", "DAE3F3", "E2F0D9", "none",
"none", "D9D9D9", "595959", "AFABAB", "ADB9CA", "BDD7EE", "F8CBAD", "DBDBDB", "FFE699", "B4C7E7", "C5E0B4", "none",
"none", "BFBFBF", "404040", "767171", "8497B0", "9DC3E6", "F4B183", "C9C9C9", "FFD966", "8FAADC", "A9D18E", "none",
"none", "A6A6A6", "262626", "3B3838", "333F50", "2E75B6", "C55A11", "7C7C7C", "BF9000", "2F5597", "548235", "none",
"none", "7E7E7E", "0D0D0D", "181717", "222A35", "1F4E79", "843C0C", "525252", "7F6000", "203864", "385723", "none",
"none", "none", "none", "none", "none", "none", "none", "none", "none", "none", "none", "none",
"none", "none", "none", "none", "none", "none", "none", "none", "none", "none", "none", "none",
"none", "none", "none", "none", "none", "none", "none", "none", "none", "none", "none", "none",
"none", "none", "none", "none", "none", "none", "none", "none", "none", "none", "none", "none"
],
"defaultLibraries": "general;images;uml;er;bpmn;flowchart;basic;arrows2",
"colorNames": {
"FFFFFF": "White", "F2F2F2": "White, Darker 5%", "D9D9D9": "White, Darker 15%", "BFBFBF": "White, Darker 25%", "A6A6A6": "White, Darker 35%", "7E7E7E": "White, Darker 50%",
"000000": "Black", "7F7F7F": "Black, Lighter 50%", "595959": "Black, Lighter 35%", "404040": "Black, Lighter 25%", "262626": "Black, Lighter 15%", "0D0D0D": "Black, Lighter 5%",
"E7E6E6": "Light Gray", "D0CECE": "Light Gray, Darker 10%", "AFABAB": "Light Gray, Darker 25%", "767171": "Light Gray, Darker 50%", "3B3838": "Light Gray, Darker 75%", "181717": "Light Gray, Darker 90%",
"44546A": "Gray Blue", "D6DCE5": "Gray Blue, Lighter 80%", "ADB9CA": "Gray Blue, Lighter 60%", "8497B0": "Gray Blue, Lighter 40%", "333F50": "Gray Blue, Darker 25%", "222A35": "Gray Blue, Darker 50%",
"5B9BD5": "Light Blue", "DEEBF7": "Light Blue, Lighter 80%", "BDD7EE": "Light Blue, Lighter 60%", "9DC3E6": "Light Blue, Lighter 40%", "2E75B6": "Light Blue, Darker 25%", "1F4E79": "Light Blue, Darker 50%",
"ED7D31": "Dark Orange", "FBE5D6": "Dark Orange, Lighter 80%", "F8CBAD": "Dark Orange, Lighter 60%", "F4B183": "Dark Orange, Lighter 40%", "C55A11": "Dark Orange, Darker 25%", "843C0C": "Dark Orange, Darker 50%",
"A5A5A5": "Dark Gray", "EDEDED": "Dark Gray, Lighter 80%", "DBDBDB": " Dark Gray, Lighter 60%", "C9C9C9": "Dark Gray, Lighter 40%", "7C7C7C": "Dark Gray, Darker 25%", "525252": "Dark Gray, Darker 50%",
"FFC000": "Gold", "FFF2CC": "Gold, Lighter 80%", "FFE699": "Gold, Lighter 60%", "FFD966": "Gold, Lighter 40%", "BF9000": "Gold, Darker 25%", "7F6000": "Gold, Darker 50%",
"4472C4": "Blue", "DAE3F3": "Blue, Lighter 80%", "B4C7E7": "Blue, Lighter 60%", "8FAADC": "Blue, Lighter 40%", "2F5597": "Blue, Darker 25%", "203864": "Blue, Darker 50%",
"70AD47": "Forest Green", "E2F0D9": "Forest Green, Lighter 80%", "C5E0B4": "Forest Green, Lighter 60%", "A9D18E": "Forest Green, Lighter 40%", "548235": "Forest Green, Darker 25%", "385723": "Forest Green, Darker 50%",
"C00000": "Dark Red",
"FF0000": "Red",
"FFC002": "Orange",
"FFFF00": "Yellow",
"92D050": "Light Green",
"00B050": "Green",
"00B0F0": "Sky Blue",
"0070C0": "Navy Blue",
"002060": "Dark Blue",
"7030A0": "Purple"
}
}Thank you all, that was it for this time.
Until next time!